다들 티스토리를 운영할 때 고민이 많으시죠?
저도 그랬고, 지금도 계속 고민들을 생각하고 있어요.
그래서 저와 같은 분들을 위해 이 티스토리 카테고리를 통해 꿀팁, 정보들을 전달해 드리려고 해요.
오늘은 그 첫 번째 애드디스에 관한 내용입니다.
들어보신 분들도 있을 거고, 처음 들어보는 분들도 있을 거고, 방법이 궁금해서 들어오신 분들도 있으실 거라 생각해요.
그래서 저는 처음 들어보시는 분들을 기준으로 천천히 설명해 드리려고 해요.
우선 이 애드디스라는 프로그램을 간단히 설명하자면 SNS 공유를 하게 만들어 주는 외국 플랫폼이에요
페이스북, 트위터, 이메일 등 많은 SNS로 공유가 가능한데 카카오톡은 아직 비활성화네요.
그래도 보통 티스토리에서 SNS 공유 아이콘을 만들려면 HTML로 해야 하고, 이를 또 검색하고 공부하고 하기에는 시간이 아깝잖아요.
그 시간에 이 애드디스를 써서 빨리 해결하고 글을 하나라도 더 쓰는 게 나을 거 같아서 소개해 드리려고 해요
어느 정도 전달되셨으리라 믿고 바로 어떻게 적용하는지 방법을 알아보러 갈까요?

먼저 위 링크를 들어가면 사진처럼 뜰 거예요.
여기서 좌측에 보면 SNS 아이콘들이 있죠? 이걸 이제 본인 블로그에 넣어주는 거예요.
자 그럼 다시 본론으로 돌아가 봅시다.
SNS 공유 아이콘 우측에 Get started, it’s free라고 쓰여 있죠? 이걸 클릭해줍니다.

그러면 이렇게 회원 가입하는 창이 뜰 거예요.
간단하니까 바로바로 해주고, 아래 동의까지 해주고 Let’s get Started를 눌러줍니다.

회원가입이 끝나자마자 이런 창이 뜰 거예요.
여기서 저희는 공유 창을 만들 거니까 첫 번째인 Share button을 눌러줍니다.

이제 어떤 형식으로 적용할지 디자인을 선택할 거예요.
저는 일단 사이드에 붙어있는 걸 선택해볼게요. (이건 기호에 맞게)
그리고 아래 Continue를 눌러줍니다.

그러면 이제 본격적으로 아이콘을 만들 수 있게 돼요.
저희는 직접 편집할 거니까 아래에 있는 Selected by you에 체크를 해주면 저랑 같은 화면이 될 거예요.
여기서 이제 지울 건 지우고 아래에 ADD MORE SERVICES를 누르면 여러 소셜 미디어 아이콘을 추가할 수 있게 돼요.
여기서 원하는 아이콘들로 편집하고, 정렬을 다 하면 아래 Activate Tool을 눌러줘요.

그럼 바로 코드가 나와요.
저처럼 이런 화면이 뜰 텐데 어디에 넣을지 대충 아시는 분들은 위에 표시된 Code Only View를 클릭하시면 코드만 보이게 돼요.
그게 아니시면 아래로 쭉 내려보시면...

이렇게 코드와 이 코드를 어디에 넣어야 하는지 설명을 해줬어요.
굉장히 친절하네요.
이대로 따라 하시면 되는 데 혹여나 설명이 필요하신 분들을 위해 저도 테스트 블로그에 넣어볼게요.
자 그럼 이 코드를 복사하고, 본인의 티스토리 스킨 편집으로 들어가 줍니다.

애드디스의 안내를 보시면</body> 앞에 넣으라고 했죠?
본인의HTML 편집 창에서 </body>를 찾아줘요.
보통은 HTML 편집 맨 아래에 있어요.
그리고 저처럼 이렇게 바로 위에 복붙 합니다.

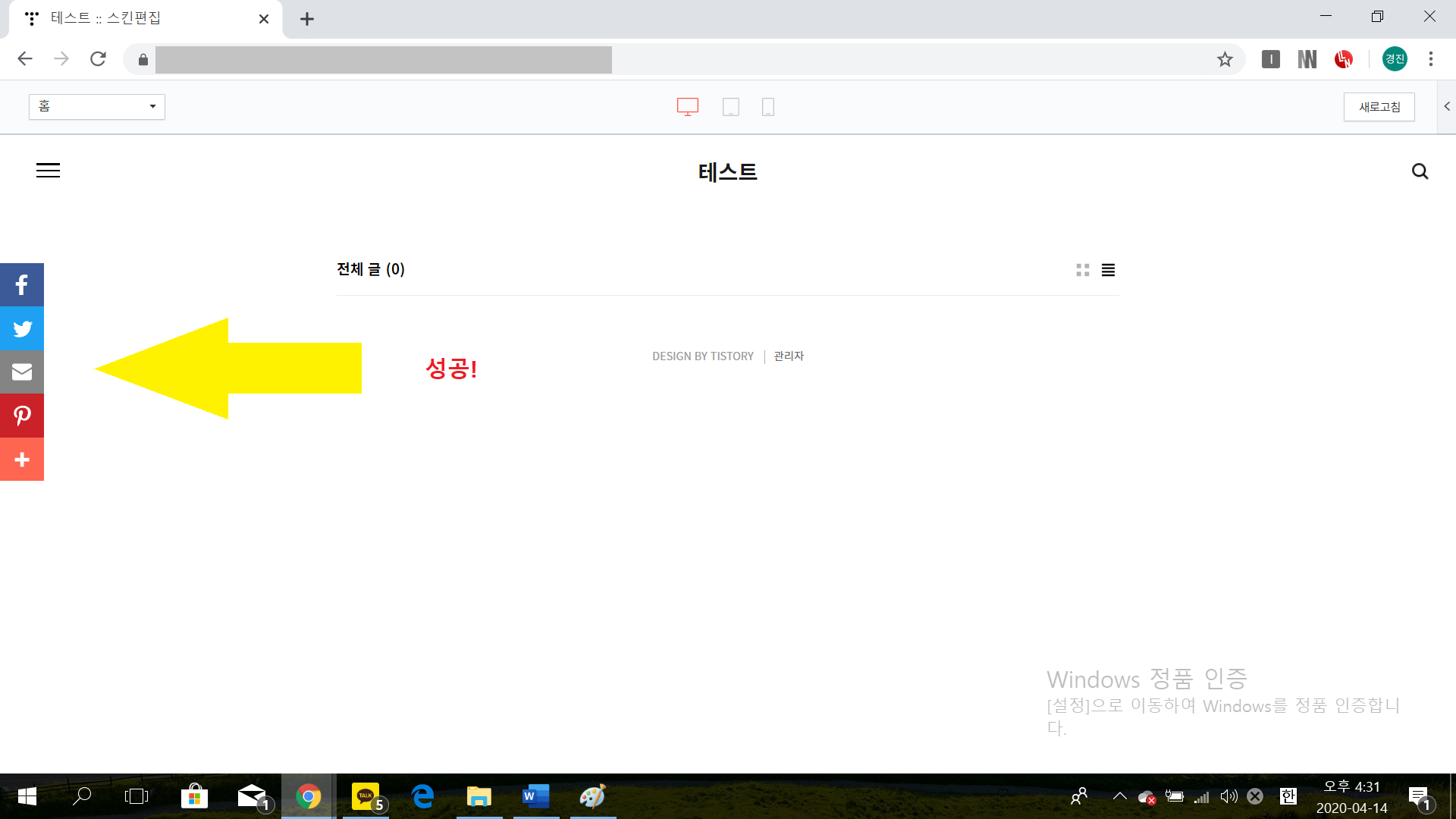
그리고 새로고침을 해서 보면 새로 고침을 저처럼 공유 아이콘들이 뜰 거예요.
그러면 성공입니다.
이제 공유가 될 만한 글을 열심히 작성만 해주시면 독자분들이 공유를 알아서 해주실 겁니다.
.
.
.
이렇게 애드디스 사용에 대한 설명을 다 했는데요
어때요 쉽죠??
다들 저를 따라 하시고 점점 블로그를 꾸며나가 보시길 바라요
그리고 하나 양해 부탁드릴 게 있는데요..
저도 아직 많이 부족해서 이것저것 천천히 알아보고 있기 때문에 이 카테고리 내의 포스팅이 조금 느려도 이해 부탁드립니다!
그래도 최대한 노력은 해보겠습니다!!
그럼 다들 건강하시고 좋은 하루 보내세요!